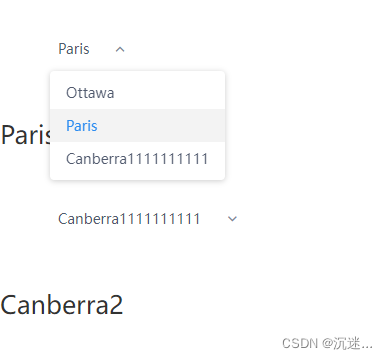
效果如下

父文件
<template><divclass="parent-selete_header-color"><selete></selete></div></template><script>import seletefrom'@/pages/demo/selete.vue';exportdefault{ components:{ selete}};</script><stylelang="less"scoped>/deep/ .ivu-select-selection{border: none;}/deep/ .ivu-select-visible .ivu-select-selection{border: none;box-shadow: none;}/deep/ .ivu-icon.ivu-icon-ios-arrow-down.ivu-select-arrow{display: flex;justify-content: center;align-items: center;position: static;}/deep/ .ivu-select-visible .ivu-select-arrow{transform:translateY(0)rotate(180deg);}/deep/ .ivu-select-selection > div{display: flex;}/deep/ .ivu-select-arrow{transform:translateY(0);}/deep/ .ivu-select-dropdown{min-width: auto!important;}</style>子文件
<template><divv-if="modelObj"><!-- <Button type="primary">Primary</Button> <ceshi></ceshi> --><divv-for="(item, index) in dataObj":key="index"><Selectv-model="item.key"style="margin: 50px"><Optionv-for="subItem in item.value":value="subItem.value":key="subItem.value">{{ subItem.label }}</Option></Select> {{ item.key }}</div></div></template><script>// import Ceshi from '@/pages/demo/ceshi.vue';exportdefault{ components:{// Ceshi},created(){},data(){return{ modelObj:{}, dataObj:{ cityList:{ key:'Ottawa', value:[{ value:'Ottawa', label:'Ottawa'},{ value:'Paris', label:'Paris'},{ value:'Canberra', label:'Canberra1111111111'}]}, cityList2:{ key:'Canberra2', value:[{ value:'Ottawa2', label:'Ottawa'},{ value:'Paris2', label:'Paris'},{ value:'Canberra2', label:'Canberra1111111111'}]}}};}};</script><stylelang="less"scoped></style>Vue+element动态追加输入框、下拉框,动态绑定v-model
一、开发时候遇到动态添加筛选件(输入框、下拉框)问题,需要做成的效果如下
二、代码实现
(1)template部分
<el-collapse-itemtitle="查询条件"name="1"><el-form:model="dynamicValidateForm"ref="dynamicValidateForm"label-width="100px"class="demo-dynamic"><el-form-itemv-for="(domain, index) in dynamicValidateForm.domains":label="'条件' + index":key="domain.key":prop="'domains.' + index +'.value'"><el-selectv-model="names[index]"placeholder="请选择"><el-optionv-for="item in select_name1":key="item.value":label="item.label":value="item.value"></el-option></el-select><el-selectv-model="ranges[index]"placeholder="请选择"><el-optionv-for="item in range1":key="item.value":label="item.label":value="item.value"></el-option></el-select><el-inputv-model="values[index]"placeholder="请输入内容"style="width: 30%;"clearable></el-input><el-button@click.prevent="removeDomain(domain)">删除</el-button></el-form-item><el-form-item><el-button@click="addDomain">新增条件</el-button><el-button@click="resetForm('dynamicValidateForm')">重置</el-button></el-form-item></el-form></el-collapse-item>(2)data值
exportdefault{data(){return{ dynamicValidateForm:{ domains:[{ value:''}]}, names:{},//匹配字段1 ranges:{},//匹配 values:{},//匹配内容}(3) 事件
resetForm(formName){this.$refs[formName].resetFields();},removeDomain(item){var index=this.dynamicValidateForm.domains.indexOf(item);if(index!==-1){this.dynamicValidateForm.domains.splice(index,1);}},addDomain(){this.dynamicValidateForm.domains.push({ value:'', key: Date.now()});},//查询sefun(){ console.log('字段',this.names);//匹配字段 console.log('范围',this.ranges);//匹配范围 console.log('内容',this.values);//匹配内容// console.log(this.values[1]);},热门文章
- 检测IP地址的正则表达式
- 纯手工宠物零食 纯手工宠物零食推荐
- 动物诊疗许可证好办吗现在(动物诊疗许可证在哪个部门办理)
- 3月19日|最高速度22.7M/S,2025最新Hysteria2免费节点高速订阅链接,便宜机场推荐
- 使用vscode搭建javaweb项目
- 宠物领养平台创业计划书(宠物领养网站的设计与实现)
- 3月21日|最高速度18M/S,2025最新Hysteria2免费节点高速订阅链接,便宜机场推荐
- 2月6日|最高速度18.4M/S,2025最新Hysteria2免费节点高速订阅链接,便宜机场推荐
- 动物疫病抗体检测(动物疫病抗体检测方法)
- 2月22日|最高速度20M/S,2025最新Hysteria2免费节点高速订阅链接,便宜机场推荐