
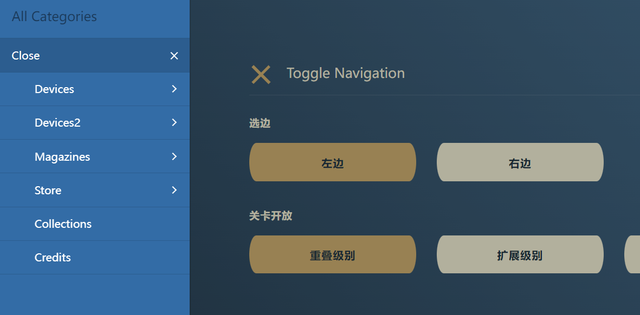
图1

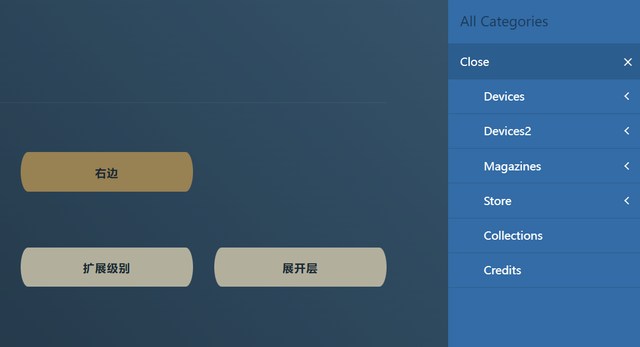
图2

图2

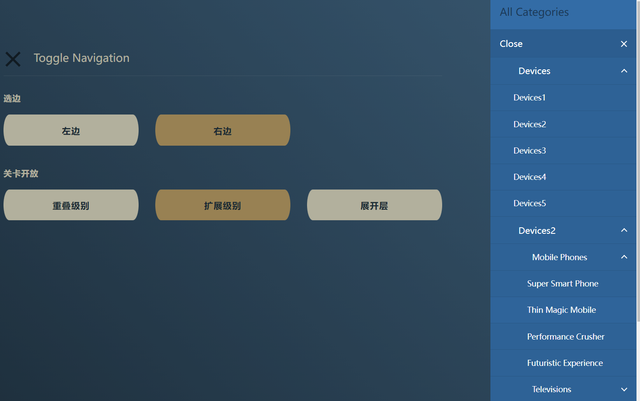
图3

图4

图5
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> <title>兼容手机移动端的多功能多级侧边导航菜单js插件</title> <!--演示页面样式,使用时可以不引用--> <link href="static/css/demo.css"> </head> <body> <div id="container"> <header> <div class="wrapper cf"> <nav id="main-nav"> <ul class="first-nav"> <li class="cryptocurrency"> <a href="#" target="_blank">Devices</a> <ul> <li><a href="#">Devices1</a></li> <li><a href="#">Devices2</a></li> <li><a href="#">Devices3</a></li> <li><a href="#">Devices4</a></li> <li><a href="#">Devices5</a></li> </ul> </li> </ul> <ul class="second-nav"> <li class="devices"> <a>Devices2</a> <ul> <li class="mobile"> <a href="#">Mobile Phones</a> <ul> <li><a href="#">Super Smart Phone</a></li> <li><a href="#">Thin Magic Mobile</a></li> <li><a href="#">Performance Crusher</a></li> <li><a href="#">Futuristic Experience</a></li> </ul> </li> <li class="television"> <a href="#">Televisions</a> <ul> <li><a href="#">Flat Superscreen</a></li> <li><a href="#">Gigantic LED</a></li> <li><a href="#">Power Eater</a></li> <li><a href="#">3D Experience</a></li> <li><a href="#">Classic Comfort</a></li> </ul> </li> <li class="camera"> <a href="#">Cameras</a> <ul> <li><a href="#">Smart Shot</a></li> <li><a href="#">Power Shooter</a></li> <li><a href="#">Easy Photo Maker</a></li> <li><a href="#">Super Pixel</a></li> </ul> </li> </ul> </li> <li class="magazines"> <a href="#">Magazines</a> <ul> <li><a href="#">National Geographic</a></li> <li><a href="#">Scientific American</a></li> <li><a href="#">The Spectator</a></li> <li><a href="#">The Rambler</a></li> <li><a href="#">Physics World</a></li> <li><a href="#">The New Scientist</a></li> </ul> </li> <li class="store"> <a href="#">Store</a> <ul> <li> <a href="#">Clothes</a> <ul> <li> <a href="#">Women's Clothing</a> <ul> <li><a href="#">Tops</a></li> <li><a href="#">Dresses</a></li> <li><a href="#">Trousers</a></li> <li><a href="#">Shoes</a></li> <li><a href="#">Sale</a></li> </ul> </li> <li> <a href="#">Men's Clothing</a> <ul> <li><a href="#">Shirts</a></li> <li><a href="#">Trousers</a></li> <li><a href="#">Shoes</a></li> <li><a href="#">Sale</a></li> </ul> </li> </ul> </li> <li> <a href="#">Jewelry</a> </li> <li> <a href="#">Music</a> </li> <li> <a href="#">Grocery</a> </li> </ul> </li> <li class="collections"><a href="#">Collections</a></li> <li class="credits"><a href="#">Credits</a></li> </ul> </nav> <!-- <h1>HC MobileNav</h1> <h2>jQuery plugin for creating toggled mobile multi-level navigations, allowing endless nesting of submenu elements.</h2> --> <a class="toggle"> <span></span> Toggle Navigation </a> </div> </header> <main> <div class="wrapper"> <div class="content"> <h4>选边</h4> <div class="actions"> <div><a href="#" data-demo="{side:'left'}" class="button active">左边</a></div> <div><a href="#" data-demo="{side:'right'}" class="button">右边</a></div> </div> <h4>关卡开放</h4> <div class="actions"> <div><a href="#" data-demo="{levelOpen:'overlap', levelSpacing:40}" class="button active">重叠级别</a></div> <div><a href="#" data-demo="{levelOpen:'expand', levelSpacing:25}" class="button">扩展级别</a></div> <div><a href="#" data-demo="{levelOpen:false, levelSpacing:25}" class="button">展开层</a></div> </div> </div> </div> </main> </div> <script src="static/js/jquery-1.10.2.js"></script> <script type="text/javascript" src="static/js/hc-mobile-nav.js"></script> <script> (function($) { var $nav = $('#main-nav'); var $toggle = $('.toggle'); var defaultData = { maxWidth: false, customToggle: $toggle, navTitle: 'All Categories', levelTitles: true }; // we'll store our temp stuff here var $clone = null; var data = {}; // calling like this only for demo purposes const initNav = function(conf) { if ($clone) { // clear previous instance $clone.remove(); } // remove old toggle click event $toggle.off('click'); // make new copy $clone = $nav.clone(); // remember data $.extend(data, conf) // call the plugin $clone.hcMobileNav($.extend({}, defaultData, data)); } // run first demo initNav({}); $('.actions').find('a').on('click', function(e) { e.preventDefault(); var $this = $(this).addClass('active'); var $siblings = $this.parent().siblings().children('a').removeClass('active'); initNav(eval('(' + $this.data('demo') + ')')); }); })(jQuery); </script> <a href="https://smalltool.github.io/" style="display:none;"></a> </body> </html>热门文章
- 农大动物医院预约挂号 农大动物医院预约挂号时间
- 2月14日|最高速度20.2M/S,2025最新Hysteria2免费节点高速订阅链接,便宜机场推荐
- 动物医院英文绘本怎么写图片大全(动物医院英语短语)
- 1月8日|最高速度22.8M/S,2025最新Hysteria2免费节点高速订阅链接,便宜机场推荐
- 2月22日|最高速度20M/S,2025最新Hysteria2免费节点高速订阅链接,便宜机场推荐
- 动物医院24小时全天候诊多少钱(动物医院一般几点关门)
- 学宠物医学哪个学校好(学宠物医学哪个学校好就业)
- 动物疫苗的使用方法及注意事项视频讲解图片下载(动物疫苗知识)
- 经营动物疫苗药品需要什么手续(经营动物疫苗药品需要什么手续呢)
- 苏州宠物领养中心领养要钱吗(苏州宠物狗领养)